Категории раздела
| скрипты для ucoz [269] |
| Фильмы/Видео/Клипы [1] |
| Игры/Все для игр [0] |
| Музыка [0] |
| Софт [0] |
| игры для телефона [0] |
Календарь
| « Февраль 2012 » | ||||||
| Пн | Вт | Ср | Чт | Пт | Сб | Вс |
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | ||||
Категории раздела
| скрипты для ucoz [269] |
| Фильмы/Видео/Клипы [1] |
| Игры/Все для игр [0] |
| Музыка [0] |
| Софт [0] |
| игры для телефона [0] |
Календарь
| « Февраль 2012 » | ||||||
| Пн | Вт | Ср | Чт | Пт | Сб | Вс |
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | ||||
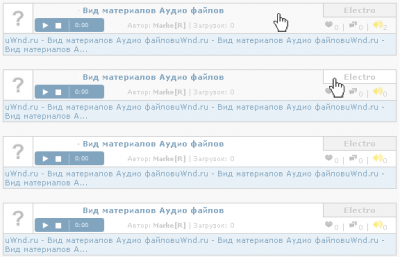
Главная » 2012 Февраль 9 » Вид материалов для Музыкального сайта
22:29 Вид материалов для Музыкального сайта | |
 Вид материалов для Музыкального сайта на Ucoz. Новый вид материалов, предназначен для музыкальных сайтов. Так же можно использовать в структуре информера.Очень приятный и функциональный на вид.Не забываем писать отзывы Установка Управление дизайном » Редактирование шаблонов » Каталог файлов » вид материалов Code <table class="muzz_pleer_by_uwnd" width="100%" style="margin-bottom:20px;border-collapse:collapse;border:1px solid #cccccc;"> <tr> <td rowspan="2" width="40px" style="border:1px solid #cccccc;"><?if($IMG_URL1$)?><img width="40px" src="$IMG_URL1$" border="0" class="proig_img"><?else?><img width="40px" src="http://freeucoz.3dn.ru/filles/noavatar.png" border="0" class="proig_img"><?endif?></td> <td colspan="2" style="padding:3px;"><a href="$ENTRY_URL$" style="text-decoration:none;"><font color="#82A5BF"><b>$TITLE$</b></font></a></td> <td align="center" class="muzz_pleer_by_uwnd_categories"><a href="$CATEGORY_URL$" style="text-decoration:none;"><font style="color:#cccccc;text-shadow: 0px 1px 0px#ffffff;"><b>$CATEGORY_NAME$</b></font></a></td> </tr> <tr> <td width="130px" style="padding:2px;"> <object id="audioplayer271" type="application/x-shockwave-flash" data="http://www.articls.ru/player/mp3.swf" width="100" height="20"> <param name="bgcolor" value="#F8F8F8"/> <param name="allowScriptAccess" value="always"/> <param name="movie" value="http://freeucoz.3dn.ru/filles/mp3.swf"/> <param name="flashvars" value="st=http://freeucoz.3dn.ru/filles/audio75-9472.txt&comment=&m=audio&file=$FILE_DIRECT_URL$"/></object> </td> <td align="left" style="color:#cccccc;font-size:3px;">Автор: <b>$USERNAME$</b> | Загрузок: $LOADS$ </td> <td align="left" style="color:#cccccc;"> <span id="image1"><a class="tooltip_love" style="text-decoration:none;" href="javascript://" id="golike" onclick="<?if($LOG_FORM$)?>_uWnd.alert('Вы не можете голосовать за материал','Ошибка',{w:270,h:60,t:8000});<?else?>$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});<?endif?>"><img src="http://freeucoz.3dn.ru/filles/love.png" border="0" width="15px"><span><font color="#d2d2d2" size="1">$RATED$</font><small></small></span></a></span> | <span id="image1"><a href="$ENTRY_URL$" class="tooltip_comments" style="text-decoration:none;"><img src="http://freeucoz.3dn.ru/filles/dialog.png" border="0" width="15px"><span><font color="#d2d2d2" size="1">$COMMENTS_NUM$</font><small></small></span></a></span> | <span id="image1"><a href="$ENTRY_URL$" class="tooltip_comments" style="text-decoration:none;"><img src="http://djtest.do.am/d1/music/sound.png" border="0" width="15px"><span><font color="#d2d2d2" size="1">$READS$</font><small></small></span></a></span> </td> </tr> <tr> <td colspan="4" style="padding:2px;border-top:1px solid #cccccc;background:#E8F1F7;color:#82A5BF;"><?if(len($MESSAGE$)>100)?><?substr($MESSAGE$,0,100)?>...<?else?>$MESSAGE$<?endif?></td> </tr> </table> <style type="text/css"> .muzz_pleer_by_uwnd_categories{width:100px;padding:2px;border:1px solid #cccccc;background:#f2f2f2;} .muzz_pleer_by_uwnd_categories:hover{background:#ffffff;} .muzz_pleer_by_uwnd{background:#ffffff;} .muzz_pleer_by_uwnd:hover{background:#f9f9f9;text-decoration:none;} </style> <style type="text/css"> #image1 a img { filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50); -moz-opacity: 0.5; /* Mozilla 1.6 */ -khtml-opacity: 0.5; /* Konqueror 3.1, Safari 1.1 */ opacity: 0.5; /* CSS3 - Mozilla 1.7b +, Firefox 0.9 +, Safari 1.2+, Opera 9 */ filter: alpha(opacity=50); /* IE 5.5+*/ } #image1 a:hover img { filter: progid: DXImageTransform.Microsoft.Alpha(opacity=100); -moz-opacity: 1; /* Mozilla 1.6 */ -khtml-opacity: 1; /* Konqueror 3.1, Safari 1.1 */ opacity: 1; /* CSS3 - Mozilla 1.7b +, Firefox 0.9 +, Safari 1.2+, Opera 9 */ filter: alpha(opacity=100); /* IE 5.5+ */ } </style> | |
|
| |
| Всего комментариев: 0 | |